Click on the link to interact with our mid-fi prototype
Click on the link to view detailed research report
Click on the Link to see how we conducted the concept testing.
Final Iterations
The team collaborated on Figma to develop the final prototypes for our project. After receiving feedback during the presentations on the mid-fi prototypes, new screens were created to round out the whole design process.
Click on the videos below to view two main task flows:
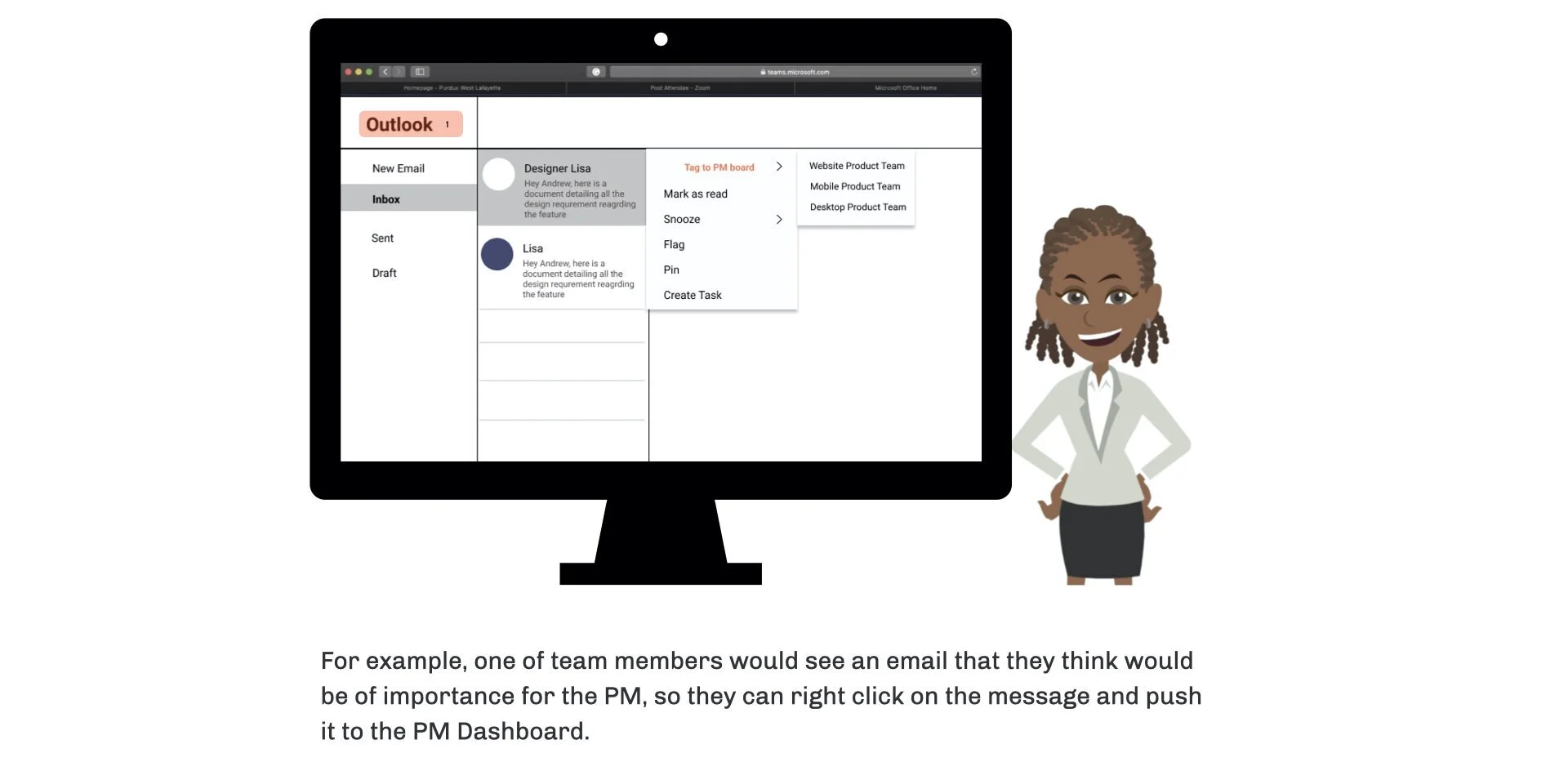
Tagging messages to dashboard from other apps (Left)
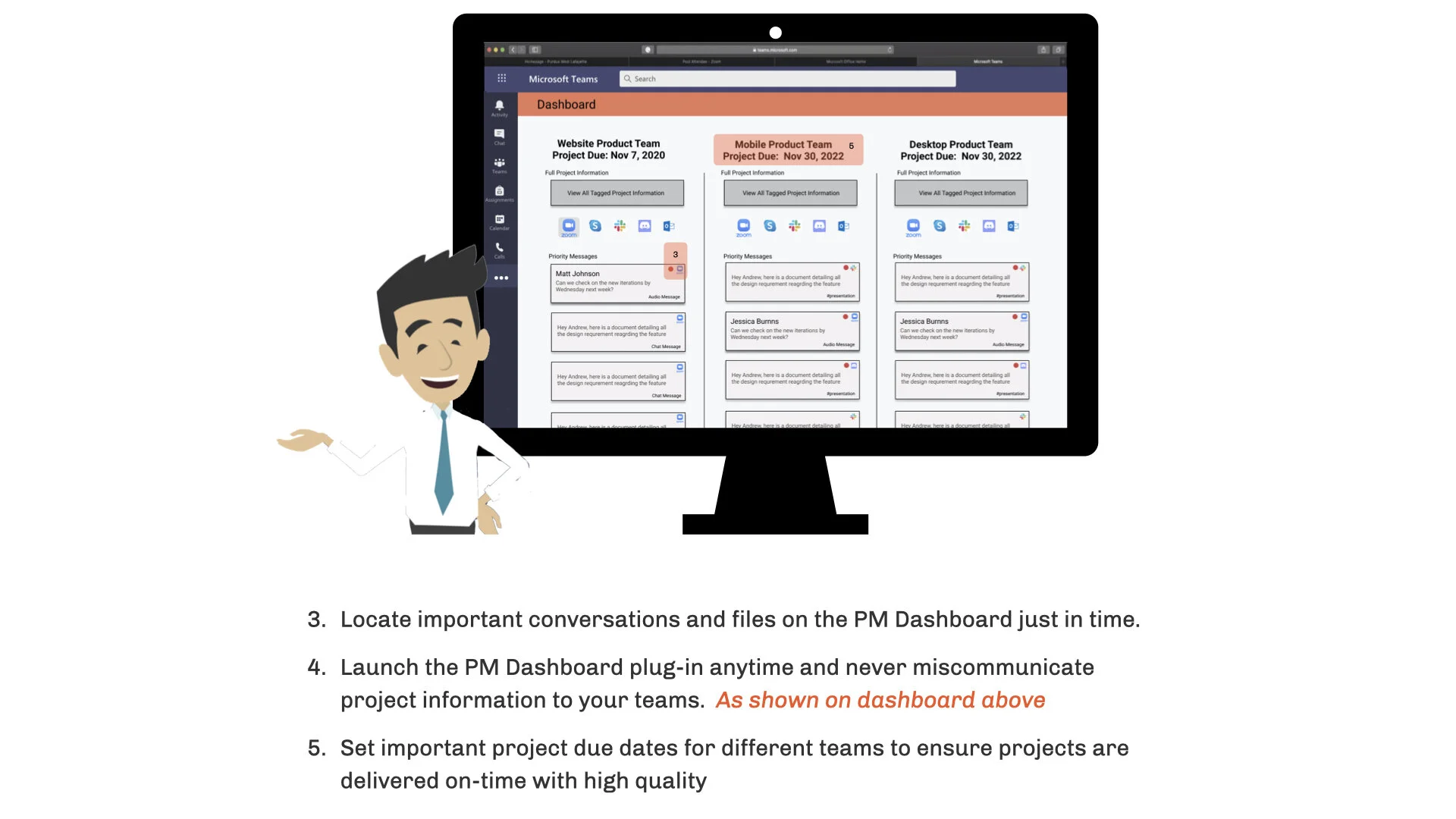
Open Dashboard plug-in to view added messaages (Right)
The Tagging system is more simplified, Users right-click, tag to the board, and select the team this information belongs to.
1. This system is now more simplified and team names are more specific to help with solution understanding.
2. A pop-up has remained the same from the past iteration. Users can fill out the information click "add" to send the tagged message to the board.
3. This confirmation popup just confirms the tagging process to the user/team member and allows them to view the dashboard. The PM takes over from this process.
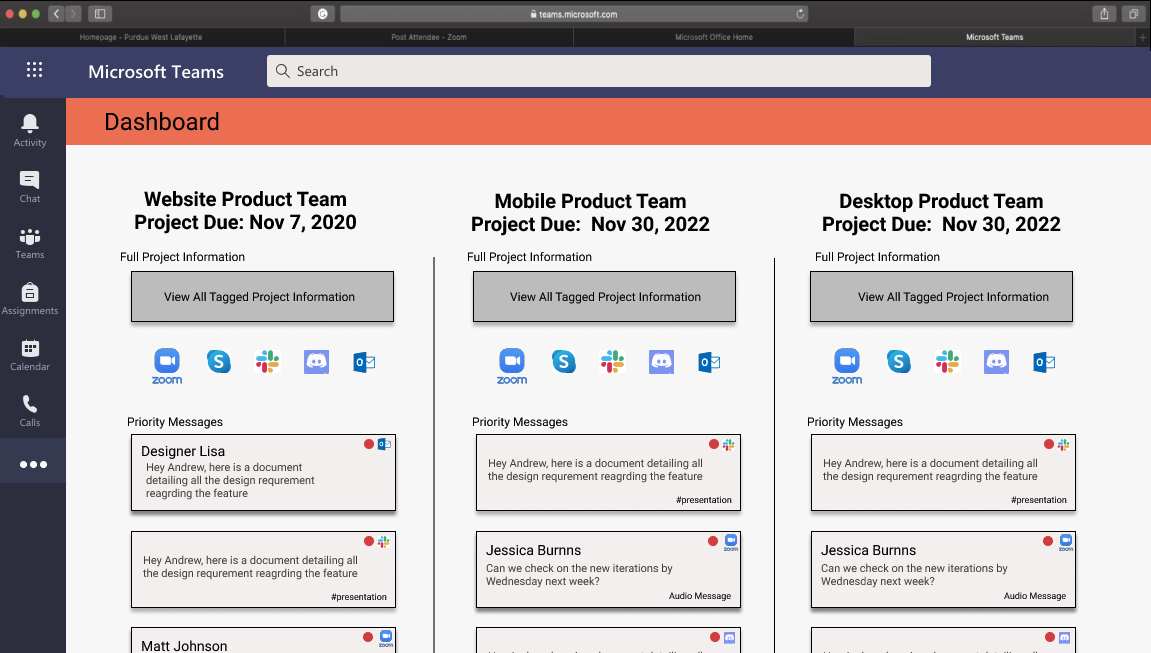
The main dashboard here has been altered to improve visibility. This page shows the overview of all of the different teams information and previews of the most recent messages.
1. The Priority messages at the top have been removed and replaced with respective team folder links at the top.
2. Recent messages on this page can now be filtered by source through the dashboard.
3. Icons of where each piece of information was from are now shown on each tagged piece of information
4. recently archived messages are still at the bottom but are now hidden in a drop-down menu