Atlanta Fed.
Web Navigation Redesign
UX Design Research Intern
@ Federal Reserve Bank of Atlanta
May 2022 - August 2022
Project Overview
Design Context
I joined the Public Affairs Department at the Federal Reserve Bank of Atlanta as a UX Design Research Intern. I led the redesign of the Atlanta Fed website navigation. I intentionally ensured the involvement of stakeholders and users throughout the design process. At the end of my 10-week internship, I delivered an improved navigation system that ensures content discovery and findability while highlighting the Atlanta Fed’s “bread and butter”
Key Skills: Qualitative and quantitative data analysis, stakeholder co-design, Information architecture testing, wireframing, usability testing
Product Phases & My Contributions
*Product phase(s) in gray indicates the phase(s) happened before or after my internship
Impact of My Work
Delivered clickable wireframes demonstrating the proposed new website navigation design
Design received approvals from the department head and relevant stakeholders
Performance Review from Department Director
My Design Process
Background
01. The Problem
Define
Design
Reflections
Current Challenges with the Atlanta Fed Website
The lack of consideration of user experience makes the Atlanta Fed’s website not approachable to the public. The disorganized information architecture and convoluted navigation created problems for external users who want to learn about the Fed and internal stakeholders who want to disseminate the Fed’s latest policy and economic update to the public.
Main issues with the current navigation design. Link to current website: https://www.atlantafed.org/
External User Painpoints
Scattered Content
Cluttered Content - No clear highlight on the Atlanta Fed’s bread and butter
Use of internal jargon and missing context
Usability - loaded dropdown menus
Internal User Painpoints
Buried content
Unsuccessful information dissemination
Background
Define
02. Vision and Goals
03. Design Priority
Design
Reflections
Vision & Goals
Business Goals *Defined by the advisory team of the bank
Ensure users view the Atlanta Fed as their primary source for economic and banking information
Redesign Goals
Formalize a content strategy that improves the quality of our work and gets rid of the stale, more confusing aspects of our website.
Prioritize user research and analytics to guide the development of our digital products
Design Priority: website navigation
Information Architecture
Content Grouping & Organization
Navigation Menu Design
Background
Define
Design
01. Content sorting
02. Themes and Labeling
03. Refine IA
04. Wireframing
Test & Launch
Reflections
The design process is collaborative and user-centered.
Collaborating with stakeholders (digital marketing, research department, engineers, and department reps who publish content on the site)
I conducted 3 internal stakeholder co-design workshops to leverage stakeholders’ institutional knowledge to ensure that the redesign highlights the bank’s priorities, and accurately conveys the bank’s message to the public in the correct terms and order.
Engaging with the public
In the meanwhile, I conducted 3 rounds of user research that engages with the public to understand their mental model on content navigation and identify knowledge gaps in terms of consuming banking and economy related information published by the bank
Design process: co-designing with stakeholders and users
Background
Define
Design
01. Content sorting
02. Themes and Labeling
03. Refine IA
04. Wireframing
Reflections
Bottom-up Content Sorting
UX methods used: site-mapping, card-sorting, stakeholder co-design
Site Mapping
The first step into revamping the site architecture was to vet current content and IA. I mapped out the entire site and identified the following issues:
The current site has over 100 pages and many of these pages lead to dead ends or loops
Each main menu tab leads to a department of the bank, and every department has different landing pages which disrupt the coherence of the site-browsing experience
The unnecessary landing pages add one more layer before reaching to main content. Therefore the depth of the information architecture makes the site experience cumbersome
Site map of the existing website, resulted in 100+ content pieces/ “cards“ to sort
External User Testing: Card sorting
We conducted card sorting sessions with external users of the Fed’s website, with the goal of understanding their mental model around browsing and finding content.
Stakeholder Co-design Workshop 01: card sorting and identifying thematic content groupings
We invited stakeholders from the digital strategy content team, research department, writers/ editors, and engineers who have been working on site migration to our first workshop, with the intention of leveraging their knowledge of the bank’s content to explore options for grouping existing content by topics and themes, instead of grouping by bank departments which has been proven ineffective for external users to understand and browse
Background
Define
Design
01. Content sorting
02. Themes and Labeling
03. Refine IA
04. Wireframing
Reflections
Deciding Menu Items and Labeling
UX methods used: qualitative and quantitative data analysis, preference testing, stakeholder co-design, affinity mapping
Stakeholder Co-design Workshop 02: brainstorm labelings for the identified content themes
Choosing and Naming Primary Menu Items
The second co-design workshop resulted in 12 themes as candidates for primary menus. I used two guiding questions to narrow down menu options that foregrounds users’ voice while giving voice to internal stakeholders to get their messages across to the public.
“What are the top tasks users seek to accomplish on our site?” — users’ needs
“What are the bread and butter of Atlanta Fed?” — stakeholders’ voice
To answer the two questions, I referred to the research data from three different sources:
Quantitative data
Google analytics: top tasks, most viewed pages
Qualitative data
External interviews, top tasks, personas, journey maps, 17 usability testing with existing site
Business needs
Internal interviews with key stakeholders including Raphael and Andrea (Bank President and VP)
Guided by research, the 12 themes were grouped once more into 3 categories: the bank’s latest publications (research, policy, news, etc..), knowledge archive, and public engagements.
Resulted from co-design workshop
Narrowing down to 3 thematical groups covering main publications, 2 types of databases, and 6 informational groups covering content related to public engagement
Rationales behind selected menu items
Content Category 1: Latest publications (including press-releases, research, data tools, articles, etc..)
It covers 3 key business areas, banking, economy, and community. This is the “bread and butter“ of the Atlanta Fed, 70% of site content falls under this category and “getting the latest update on our economy” is the top task of our users. Therefore, the three business areas become the primary menu items of the site.
Content Category 2: Knowledge Archives
The bank’s knowledge is published primarily in 2 distinct formats, one is an interactive data tool, and another one is in written form. Therefore, we identified 2 types of databases for users with alternatives to browsing and finding knowledge archives
Content Category 3: Public Engagements
The rest of the content is oriented toward public engagements that speak to different audiences, such as educators, policymakers, the press, and the general public. So to provide ease of access to audience-specific information, we broke the informational content into 6 categories, and they become the secondary menu items of the redesigned site.
Background
Define
Design
01. Content sorting
02. Themes and Labeling
03. Refine IA
04. Wireframing
Reflections
Background
Define
Design
01. Content sorting
02. Themes and Labeling
03. Refine IA
04. Wireframing
Reflections
Translating usability painpoints to design goals
Painpoints Addressed —>
Navigation Design Goals
The design of the navigation system should allow users to find specific content quickly, browse content based on individual needs, and discover newly promoted content
Prototyping Web Navigation
The nature of the website content is complex and diverse, therefore I experimented with 2 navigation designs that can host complex data and display an organized information hierarchy in one glance or within one click
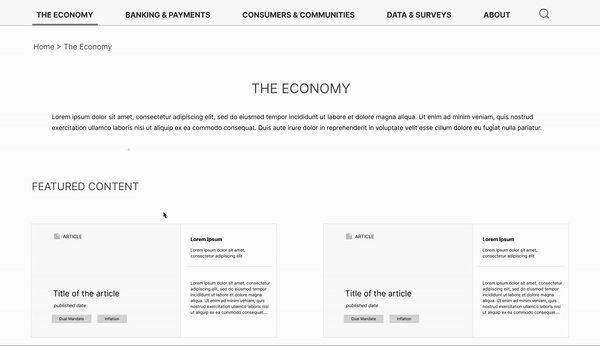
Design Option 1: two-layer navigation
Evaluating Web Navigation Design Option 1
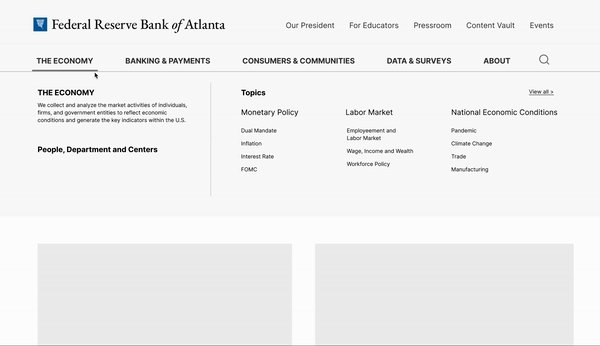
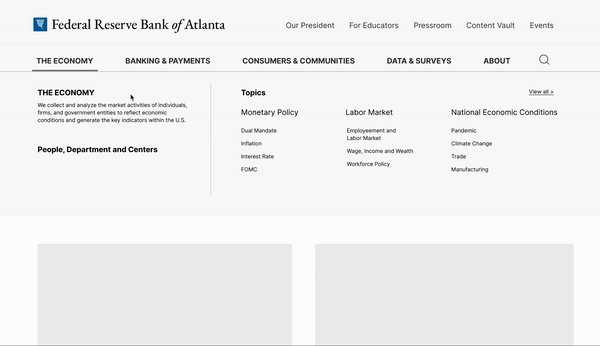
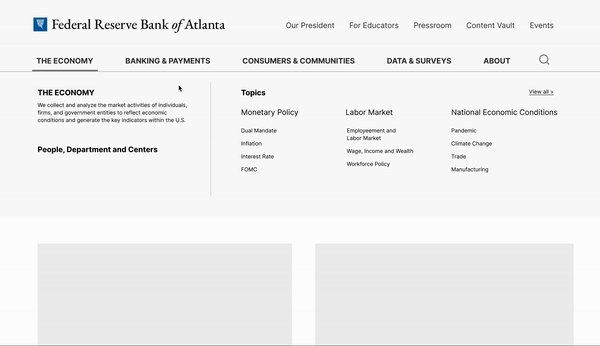
Design Option 2: Mega Menu Design
Evaluating Web Navigation Design Option 2
Background
Define
Design
Reflections
Final Thoughts
Internship highlight
Towards the end of my internship, I had the opportunity to present my work to the entire product team, and I received positive feedback on the final redesign and validated our assumption of my design: immediate access, discoverable, and information is digestible.
Skills advancement
This is my first end-to-end product design project, and it was rewarding to see my design being adopted and launched to the public
This project allowed me to practice skills ranging from foundational research, IA testing, IA design, wireframing, prototyping and UI design.
Cross-functional team collaboration
As an UXer on a start-up team, I wore the hat of a communicator, a translator and an educator. I learned to communicate research plan with stakeholders early on, translate research data to make a case for my design, and educate non-designers about the value of research-driven and user-centered design
Things I Learned About Myself
This internship allowed me to experience UX design with sprinkles of research and UI design. In this product design cycle, I found myself getting most excited about designing research plans, talking to users, and transforming a messy set of data into organized bullet points that guide tangible design decisions.
I am good at UI design work, and it’s therapeutic for me, but I found problem scoping, conducting research, data analysis, and communicating design concepts more intriguing and challenging.